1 插件安装下载
1.1 搜索插件
打开 PyCharm,选择 File,点击 Settings。

选择 Plugins,点击 Marketplace,并在搜索框中输入 Huawei Cloud CodeArts Snap。

1.2 安装插件
如上图所示,点击 Install 按钮安装 Huawei Cloud CodeArts Snap 插件,弹出需要安装 Huawei Cloud Toolkit Platform, 点击 Install 继续安装。(注:华为云插件依赖统一华为云开发者生态底座进行登录,此为必选项)

插件下载安装完毕后,点击 Restart IDE,或手动关闭 IDE 并重新打开使插件安装生效。

下载完成后,我们在 IDE 面板上可以看到:1)左边侧边栏 Huawei Cloud Tookit 功能键;2)右下角 Huawei Cloud CodeArts Snap 插件图标。

2 插件登录
2.1 获取授权账号
若华为云账号已获得 CodeArts Snap 试用授权,请直接看下一步。若还没有,请点击 https://devcloud.cn-north-4.huaweicloud.com/codeartssnap/apply 提交申请。
2.2 多种登录方式
华为云插件提供三种登录方式:1)华为账号登录;2)华为云AK/SK登录;3)第三方账号登录(CSDN)。

2.2.1 华为账号登录
方式1:点击右下角 CodeArts Snap 图标,点击 Login to HUAWEI。

方式2:点击左边工具栏 Huawei Cloud Toolkit,如图所示点击人物logo,选择“华为账号登录”。

在弹出的浏览器页面,填写华为账号和密码。

阅读并同意免责声明,完成登录。

2.2.2 华为云AK/SK登录
方式1:点击右下角 CodeArts Snap 图标,点击 Login to HUAWEI。

方式2:点击左边工具栏 Huawei Cloud Toolkit,如图所示点击人物logo,选择“华为账号登录”。

方式3:在 File -> Settings 里面找到 Huawei Cloud Toolkit Settings,点击 log in 快速进入到华为云控制台。

点击“新增访问秘钥”进行访问秘钥申请。

填入任意备注信息后点“确定”。

创建成功后,系统将提示您点击 立即下载,访问秘钥信息将保存在 credentials.csv 文件中。请注意,每人最多可以添加2个访问秘钥,且每个访问秘钥只允许下载一次,请妥善保管。若不慎遗失秘钥小伙伴们也无需担心,只需删除历史秘钥并重新申请创建即可。

打开下载好的访问秘钥文档,复制 Access Key Id 列的 AK 以及 Secret Access Key 列的 SK 分别在登录界面填入并点击 OK。

阅读并同意免责声明,完成登录。

3 插件使用说明
3.1 生成触发及功能键说明
3.1.1 生成触发说明
在 IDE 编辑框任意位置皆可触发代码(含注释)生成,触发方式有三种。
- 敲回车
- 快捷键 Alt + c
- 编程中等待超过一定时长后自动触发(时间及触发机制可调整)
3.1.2 功能键说明
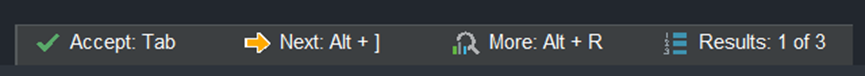
如果所示,从左往右依次是:
- Accept:用 Tab 键接受生成结果
- Next:用 Alt+] 键查看下一个推荐
- More:用 Alt+R 键打开右侧结果栏,查看多个结果选项
- Results:生成结果个数及当前正在阅读的结果条目

3.2 设置简介
在 File -> Settings 下找到 Huawei Cloud CodeArts Snap ,点击展示功能项列表。

点击 Code Generation 可以看到各项个性化设置选项。

3.3 设置说明
3.3.1 代码生成功能开关
此处可认为是功能的总开关,Enable 表示启动代码生成功能,Disable 表示关闭代码生成功能。

3.3.2 个性化功能设置
如图所示为个性化功能默认配置项,从上往下依次进行解读。

3.3.2.1 Line-level Generation
行级代码生成功能(默认启动)。CodeArts Snap 会根据已有的代码和上下文信息来生成相应的代码片段。行级代码生成场景包括但不限于:
1)在代码行中触发生成:当光标处于某一行代码中触发代码生成时,CodeArts Snap 会提供相应的代码续写建议,以便快速完成该行代码。
2)函数体内已有代码时触发生成:当开发者在函数体内编写代码时,插件会根据已有代码和函数签名提供代码续写建议,以帮助开发者更高效地完成函数体的编写。
这种默认设置可以帮助开发者快速实现业务逻辑,提高编程效率。
3.3.2.2 Function-level Generation
函数级代码生成功能(默认启动)。CodeArts Snap 会根据已有的函数签名和文本描述来生成相应的代码。函数级代码生成场景包括但不限于:
1)当已有函数签名时触发生成:插件会根据函数签名自动生成与之匹配的函数体代码。
2)当已有函数签名及文本描述时触发生成:插件会结合函数签名和文本描述来生成更精确的函数体代码,以满足特定的业务需求。
这种默认设置可以帮助开发者快速实现业务逻辑,提高编程效率。
3.3.2.3 Hide Generation Tip
生成中提示框隐藏功能(默认关闭)。通过“Generating Code…”提示框更明显的提醒开发者代码生成功能使用中。
开发者可以根据自己的需求和编程习惯启动隐藏提示框功能,此时仅在右下角的进度条上提示代码生成功能使用中。

3.3.2.4 Auto-trigger on Pause
自动触发代码生成功能(默认启动)。开发者在编写代码过程中暂停输入时,插件会自动识别光标位置的上下文内容,并为下一行代码或当前行代码的续写提供生成推荐。该功能可以在开发者停顿思考时提供编程灵感,提高开发效率,让开发者更加专注于核心业务逻辑。
3.3.2.5 Auto-trigger Time Delay
自动触发代码生成间隔设置(默认设置为3s)。用于控制 CodeArts Snap 在开发者暂停输入后多久自动触发代码生成。通过调整时间延迟,可以为开发者提供更加合适的思考时间,避免过于频繁的提示干扰开发者编程过程,从而实现更好的开发者体验和编程效率。最小可调整为1s,最大为10s。




)













设备枚举过程分析)
