手搓一个下拉框多组单选组件,
实现采用框架 arco-disign vue + vue3
组件采用:a-popover、a-input-tag、a-radio-group、a-radio
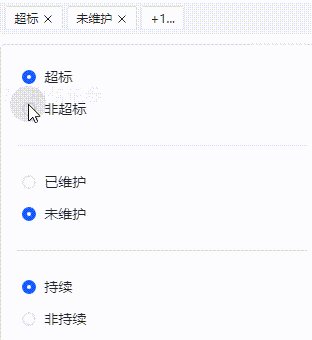
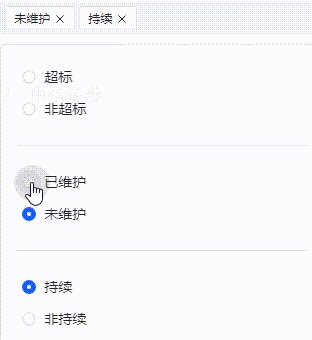
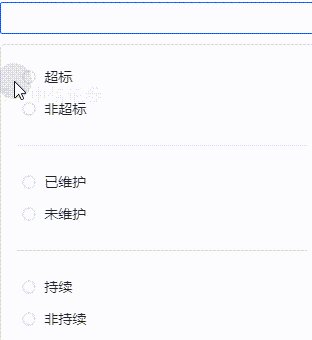
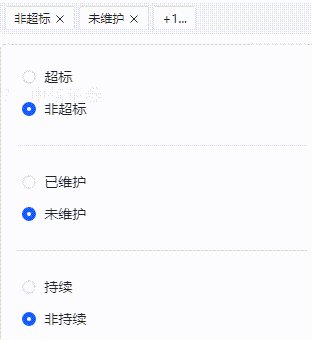
实现效果:

调用组件
<SelectGroupRadiov-model="searchModel.indicatorScreening":options="dict.indicatorScreening"
></SelectGroupRadio>
const searchModel = ref({indicatorScreening: ['01', '04', '05'],});const dict = reactive({indicatorScreening: [// 动态sql 拼接[{ value: '01', label: '超标' },{ value: '02', label: '非超标' },],[{value: '03',label: '已维护',},{value: '04',label: '未维护',},],[{value: '05',label: '持续',},{value: '06',label: '非持续',},],],
<!-- 实现下拉列表:多组单选modelValue:可由此设置默认值,以及获取所选值options:下拉显示的内容,需要一个二维数组:例如: [[{ value: '01', label: '超标' },{ value: '02', label: '非超标' },],[{value: '03',label: '已豁免',},{value: '04',label: '未豁免',},],]
-->
<template><a-popover position="bl" trigger="click" :arrow-style="{ display: 'none' }"><a-input-tagv-model="inputTag"allow-clear:max-tag-count="2"@remove="remove"@clear="clear"@input-value-change="null"@press-enter="null"/><template #content><div v-for="(group, index) in props.options" :key="index"设备枚举过程分析)
















】——mall4cloud-leaf)

