前言
开发中,页面会有引用相同的css、js的情况,如需更改则每个页面都需要调整,重复性工作较多,另外在更改内容之后上传至服务器中会有缓存问题,特针对该情况对公用css、js进行了提取并对引用时增加了版本号
一、提取公用的css (这种方式页面初始加载会有短暂错乱问题,可使用@import url()形式在一个css文件中引用其他css文件)
1.新建一个commonCssTemplate.js文件,用于存放提取css的代码
2.提取css
document.addEventListener('DOMContentLoaded', ()=> {// 获取时间戳用做版本号const version = '?v=' + Date.parse(new Date()) / 1000const headElement = document.querySelector('head');// 需引用的css文件路径列表const filesToLoad = ['css/ub.css','css/video.css','css/swiper.min.css',];filesToLoad.forEach((filePath) =>{element = document.createElement('link');element.rel = 'stylesheet';element.href = filePath + version;headElement.appendChild(element);});
});
3.在body或head中引用commonCssTemplate.js
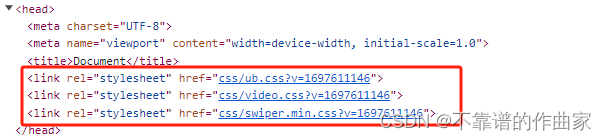
4.效果

二、提取公用的js
1.新建一个commonJsTemplate.js文件,用于存放提取js的代码
2.提取js
document.addEventListener('DOMContentLoaded', () => {// 获取时间戳用作版本号const version = '?v=' + Date.parse(new Date()) / 1000const bodyElement = document.querySelector('body');// 需引用的css文件路径列表const scriptFiles = ["js/jquery.min.js","js/axios.min.js","js/vue.min.js"];//页面如有单独的js需要引用,则和公用的进行合并scriptFiles.push(...thisPageScriptFiles)let index = 0// 通过递归进行创建scriptfunction loadScript() {var element = document.createElement('script');element.src = scriptFiles[index] + version;bodyElement.appendChild(element);element.onload = () => {index++if (index < scriptFiles.length) {loadScript()}}}loadScript()
})3.在body中引用commonJsTemplate.js
4.页面中如有单独的js需要引用
var thisPageScriptFiles = ["js/addressBook.js","js/public.js",
]
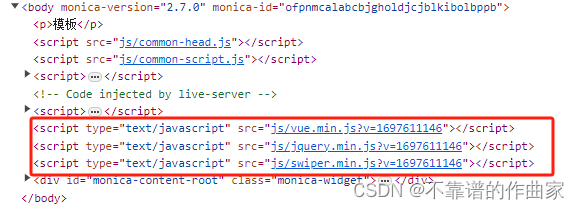
5.效果







——自定义结构)



【MySQL】)
)
)






)