文章目录
- 1、什么是maven
- 官网
- 下载地址
- 2、发展历史
- 3、Maven的伟大发明

1、什么是maven
Apache Maven is a software project management and comprehension tool. Based on the concept of a project object model (POM), Maven can manage a project’s build, reporting and documentation from a central piece of information.
Apache Maven是一个软件项目管理和理解工具。基于项目对象模型(POM)的概念,Maven可以从一个中央信息管理项目的构建、报告和文档。
简而言之,Maven就是管理项目的jar,我们无需在手工拷贝jar了。
官网
https://maven.apache.org/index.html
下载地址
https://maven.apache.org/download.cgi
2、发展历史
Maven的创始人是Jason Van Zyl(杰森),诞生时间大概在2001年3月。Maven起源于Jakarta Alexandria项目,在2002年10月份左右Maven迁移到Turbine项目中继续发展。
Maven这个单词来自于意第绪语(犹太语),意为知识的积累,最初在Jakata Turbine项目中用来简化构建过程。当时有一些项目(有各自Ant build文件),仅有细微的差别,而JAR文件都由CVS来维护。于是希望有一种标准化的方式构建项目,一个清晰的方式定义项目的组成,一个容易的方式发布项目的信息,以及一种简单的方式在多个项目中共享JARs。
Jason Van Zyl发现按下面的方式管理项目更好:
1、你在一个地方可以查找属于这个项目的所有内容(中央仓库 Center Repository)
2、一个标准的目录结构,以便你不必去库、资源和文档中到处寻找(坐标)
于是,Jason Van Zyl发明了Maven用于简化项目的建设。
3、Maven的伟大发明
下面去深入了解Maven设计结构,将非常有助于提升你的架构思维。
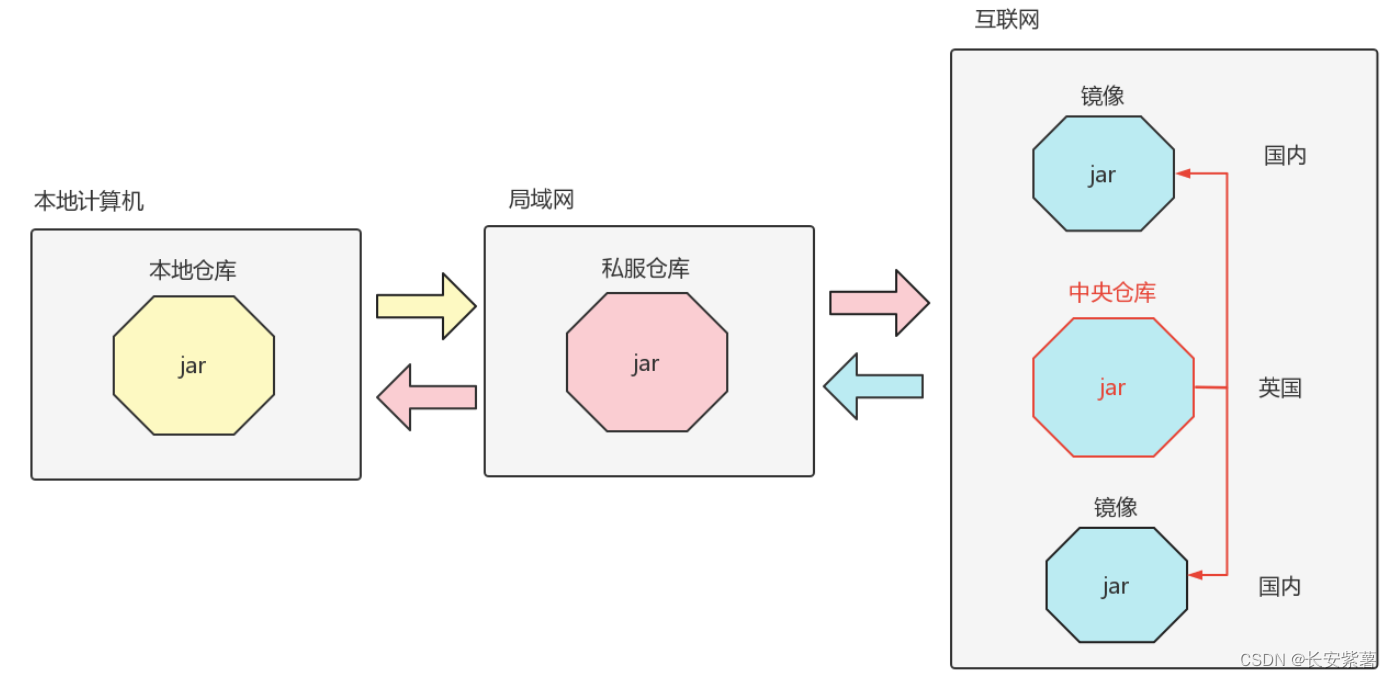
1、Maven的中央仓库
中央仓库、镜像仓库、私服仓库、本地仓库

2、Maven的坐标
依赖:Dependency,groupId(组编号)、artifactId(项目名称)、version(版本)
<!-- 引入hutool工具类包 --><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId><version>5.5.1</version></dependency>

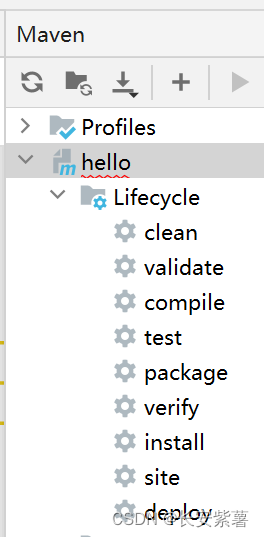
3、规范项目的生命周期,规范各个阶段,并借鉴ant、builder,形成一套标准的Maven命令。
在日常软件项目管理当中,所有项目都要频繁经历构建 compile、测试 test、打包 package、记录 site 和部署 deploy 这几个步骤。
还有一个极大的特点:
Maven命令自动调用前面的命令,如:package就会自动的调用compile、test。这样我们执行是特别简单,只需调用一条命令即可。



之轻量化模型GhostnetV2)


![[0xGame 2023 公开赛道] week3](http://pic.xiahunao.cn/[0xGame 2023 公开赛道] week3)













