1. 添加标签和广告牌
// 添加文字标签和广告牌var label = viewer.entities.add({position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 750),label: {text: "广州塔",font: "24px sans-serif",fillColor: Cesium.Color.WHITE,outlineColor: Cesium.Color.BLACK,outlineWidth: 4,// FILL填充文字,OUTLINE勾勒标签,FILL_AND_OUTLINE填充文字和勾勒标签style: Cesium.LabelStyle.FILL_AND_OUTLINE,// 设置文字的偏移量pixelOffset: new Cesium.Cartesian2(0, -24),// 设置文字的显示位置,LEFT /RIGHT /CENTERhorizontalOrigin: Cesium.HorizontalOrigin.CENTER,// 设置文字的显示位置verticalOrigin: Cesium.VerticalOrigin.BOTTOM,},billboard: {image: "./texture/gzt.png",width: 50,height: 50,// 设置广告牌的显示位置verticalOrigin: Cesium.VerticalOrigin.TOP,// 设置广告牌的显示位置horizontalOrigin: Cesium.HorizontalOrigin.CENTER,},});

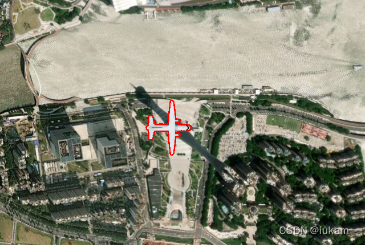
2. 添加3D模型
// 添加3D模型const airplane = viewer.entities.add({name: "Airplane",position: Cesium.Cartesian3.fromDegrees(113.3191, 23.109, 1500),model: {uri: "./model/Air.glb",// 设置飞机的最小像素minimumPixelSize: 128,// 设置飞机的轮廓silhouetteSize: 3,// 设置轮廓的颜色silhouetteColor: Cesium.Color.RED,// 设置相机距离模型多远的距离显示distanceDisplayCondition: new Cesium.DistanceDisplayCondition(0, 200000),},});

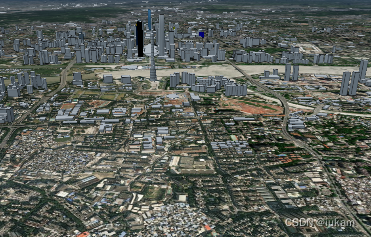
3. 添加3D建筑
-
使用cesium默认的白膜,它是基于开源地图Openstreet获取的。
// 请求Openstreet地图白膜数据 let tiles3d = await Cesium.createOsmBuildingsAsync(); //添加到当前地图图层中 const osmBuildings = viewer.scene.primitives.add(tiles3d);
-
给白膜添加随机颜色
let tiles3d = await Cesium.createOsmBuildingsAsync(); //添加随机颜色 tiles3d.style = new Cesium.Cesium3DTileStyle({ color: {conditions: [["${feature['building']} === 'apartments'","color('rgba(50, 255, 0, 0.5)')",],["${feature['building']} === 'office'","color('rgba(255, 255, 0, 0.5)')",],["${feature['cesium#estimatedHeight']} > 300","color('rgba(200, 200, 255, 0.7)')",],["${feature['cesium#estimatedHeight']} > 100","color('rgba(100, 100, 255, 0.7)')",],["${feature['cesium#estimatedHeight']} > 50","color('rgba(50, 50, 150, 0.7)')",],["true", "color('white')"],], }, show: true, });//按距离色值筛选 tiles3d.style = new Cesium.Cesium3DTileStyle({ defines: {distance:"distance(vec2(${feature['cesium#longitude']},${feature['cesium#latitude']}),vec2(113.3191,23.109))", }, color: {conditions: [["${distance} < 0.01", "color('rgba(0,0,100, 0.7)')"],["${distance} < 0.02", "color('rgba(0,0,70, 0.5)')"],["${distance} < 0.04", "color('rgba(0,0,50, 0.2)')"],["true", "color('white')"],], }, show: "${distance} < 0.04 && ${feature['building']} === 'apartments'", });















)



