安装依赖
pnpm i pinia
在src目录下创建store

创建大仓库
//仓库大仓库
import { createPinia } from 'pinia'
//创建大仓库
const pinia = createPinia()
//对外暴露:入口文件需要安装仓库
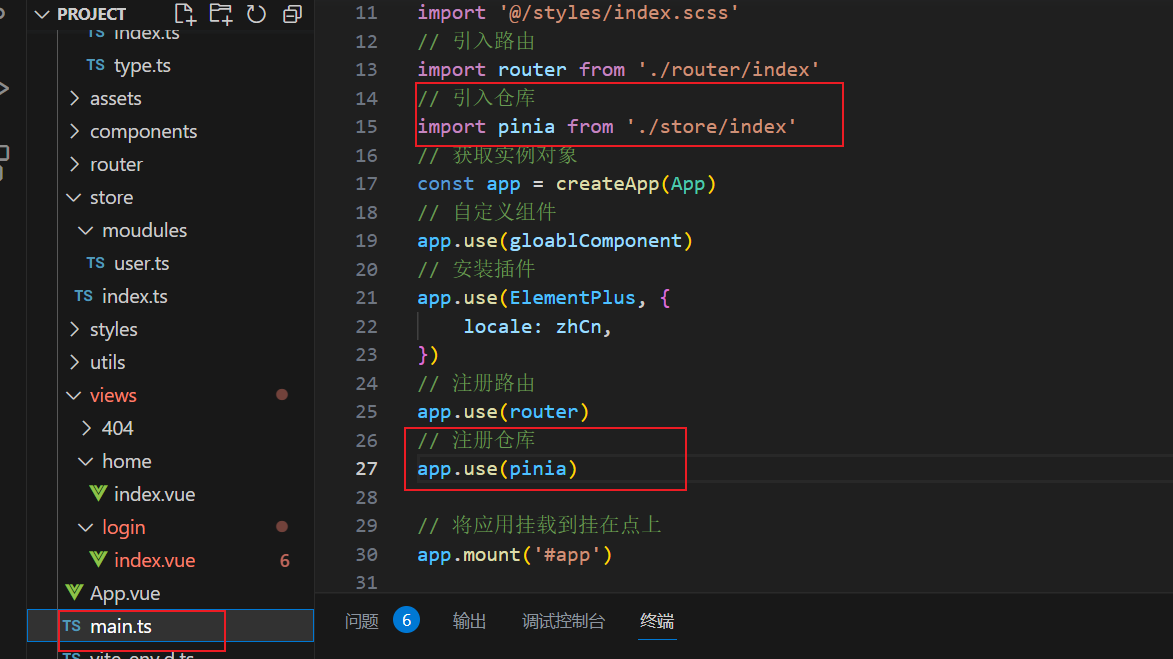
export default pinia全局注册pinia

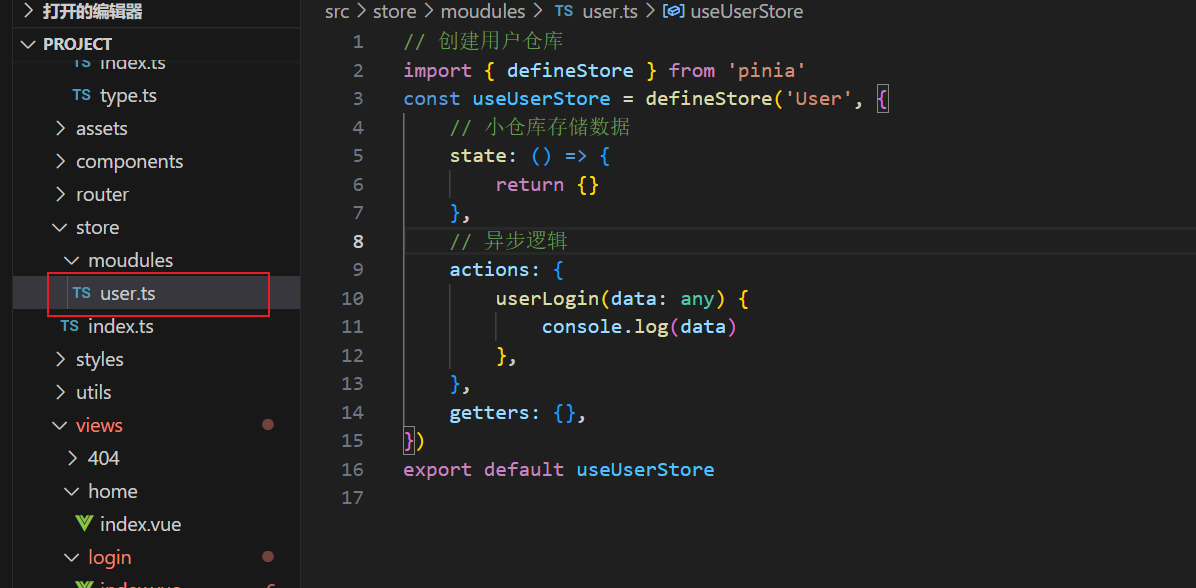
配置用户仓库pinia管理数据

// 创建用户仓库
import { defineStore } from 'pinia'
const useUserStore = defineStore('User', {// 小仓库存储数据state: () => {return {}},// 异步逻辑actions: {userLogin(data: any) {console.log(data)},},getters: {},
})
export default useUserStore新建 src/store/basic.js 文件
import { defineStore } from 'pinia'//定义pinia名字useAppStore use->前缀 App-> 文件名 Store固定 defineStore('app') app->文件名export const uesBasicStore = defineStore('basic', {state: () => {return {name: 'test data',age:18,phone:13302254692}},actions: {setTest(data) {//批量修改state, 建议两个以上用这种方式修改this.$patch((state) => {state.name = data.namestate.age = data.agestate.phone = data.phone})//一个到两个用这种方式修改statethis.name=data.name}}})this.$patch() 和 this.xxx形式修改state 本质上在性能上差别不大,根据自己的喜好,选择相应的方式就行
在页面处修改
<script setup>import { storeToRefs } from 'pinia/dist/pinia'const {name}=storeToRefs(useBasicStore())name="fai"
</script>通过storeToRefs可以动态监听和修改store里的元素
pinia持久化
我们知道当页面刷新后vuex保存的状态就不存在了,如果想要一直保存vuex的状态,那么就要将其转换为localstorage,那个插件pinia-plugin-persist就是借助localstorage存储vuex状态,实现刷新后保留之前的状态
安装依赖
pnpm add pinia-plugin-persistedstate@2.3.0 -S
配置
在main.js中引入持久化插件
import { createPinia } from "pinia";import piniaPluginPersistedstate from 'pinia-plugin-persistedstate'pinia.use(piniaPluginPersistedstate);如何使用
在store中
import { defineStore } from 'pinia'export const useAppStore = defineStore('app', {state: () => {return {name: 'test data',age:18,phone:13302254694}},//persist:true //存储整个对象//pinia持久化persist: {storage: localStorage,//default localStorage//设置['phone'] -->只会将phone 这个key进行缓存paths: ['phone'],},})

)






剪枝字典树(Patricia Trie))

)

、cin.getline()、getline() 的区别】)
|支持千亿参数模型训练的分布式并行框架)
:MapReduce概述)

)

)