并发请求
代码解释
定义了一个函数 concurRequest,用于并发请求多个 URL 并返回它们的响应结果。
function concurRequest(urls, maxNum) {return new Promise((resolve, reject) => {if (urls.length === 0) {resolve([]);return;}const results = [];let index = 0; // 下一个请求下标let count = 0; // 请求完成数// 发送请求async function request() {// 当index等于数组的长度表示完成if (index === urls.length) return;const i = index;const url = urls[index];index++;
定义了一个名为 concurRequest 的函数,它接受两个参数:一个 URL 数组和一个最大并发数。函数返回一个 Promise 对象,该对象在所有请求完成时解决并返回响应结果数组。
该函数首先检查 URL 数组是否为空,如果为空,则立即解决 Promise 并返回一个空数组。否则,它定义了一个名为 results 的空数组,用于存储每个 URL 的响应结果。它还定义了两个变量 index 和 count,分别用于跟踪下一个请求的下标和已完成的请求数。
接下来,它定义了一个名为 request 的异步函数,用于发送请求。当 index 等于 URL 数组的长度时,表示所有请求都已完成,函数将立即返回。
在函数内部,它首先将 index 的值赋给 i,然后将 urls[index] 的值赋给 url,并将 index 的值递增。这样做是为了确保在请求完成之前,i 的值与 index 的值相同。
try {const response = (await fetch(url)).json();results[i] = await response;} catch (error) {console.log(error.message);} finally {count++;// 判断所有请求是否都完成if (count === urls.length) {resolve(results);}request();}console.log(results);}
接下来,它使用 fetch 函数发送一个 GET 请求,并将响应转换为 JSON 格式。它将响应结果存储在 results[i] 中,并将 count 的值递增。无论请求成功或失败,都会递增 count 的值。
在 finally 代码块中,它检查是否已完成所有请求。如果是,则解决 Promise 并返回响应结果数组。否则,它再次调用 request 函数以发送下一个请求。
最后,它在控制台中记录响应结果数组,并在函数的末尾调用 request 函数以开始发送第一个请求。
整体代码展示
/*** 并发请求* @param {string[]} url 待请求的 url 数组* @param {number} maxNum 最大并发数*/
function concurRequest(urls, maxNum) {return new Promise((resolve, reject) => {if (urls.length === 0) {resolve([]);return;}const results = [];let index = 0; // 下一个请求下标let count = 0; // 请求完成数// 发送请求async function request() {// 当index等于数组的长度表示完成if (index === urls.length) return;const i = index;const url = urls[index];index++;try {const response = (await fetch(url)).json();results[i] = await response;} catch (error) {console.log(error.message);} finally {count++;// 判断所有请求是否都完成if (count === urls.length) {resolve(results);}request();}console.log(results);}const times = Math.min(maxNum, urls.length);for (let i = 0; i < times; i++) {request();}});
}const urls = [];
for (let i = 1; i <= 30; i++) {const url = `https://jsonplaceholder.typicode.com/todos/${i}`;urls.push(url);
}concurRequest(urls, 6).then((response) => {console.log(response);
});

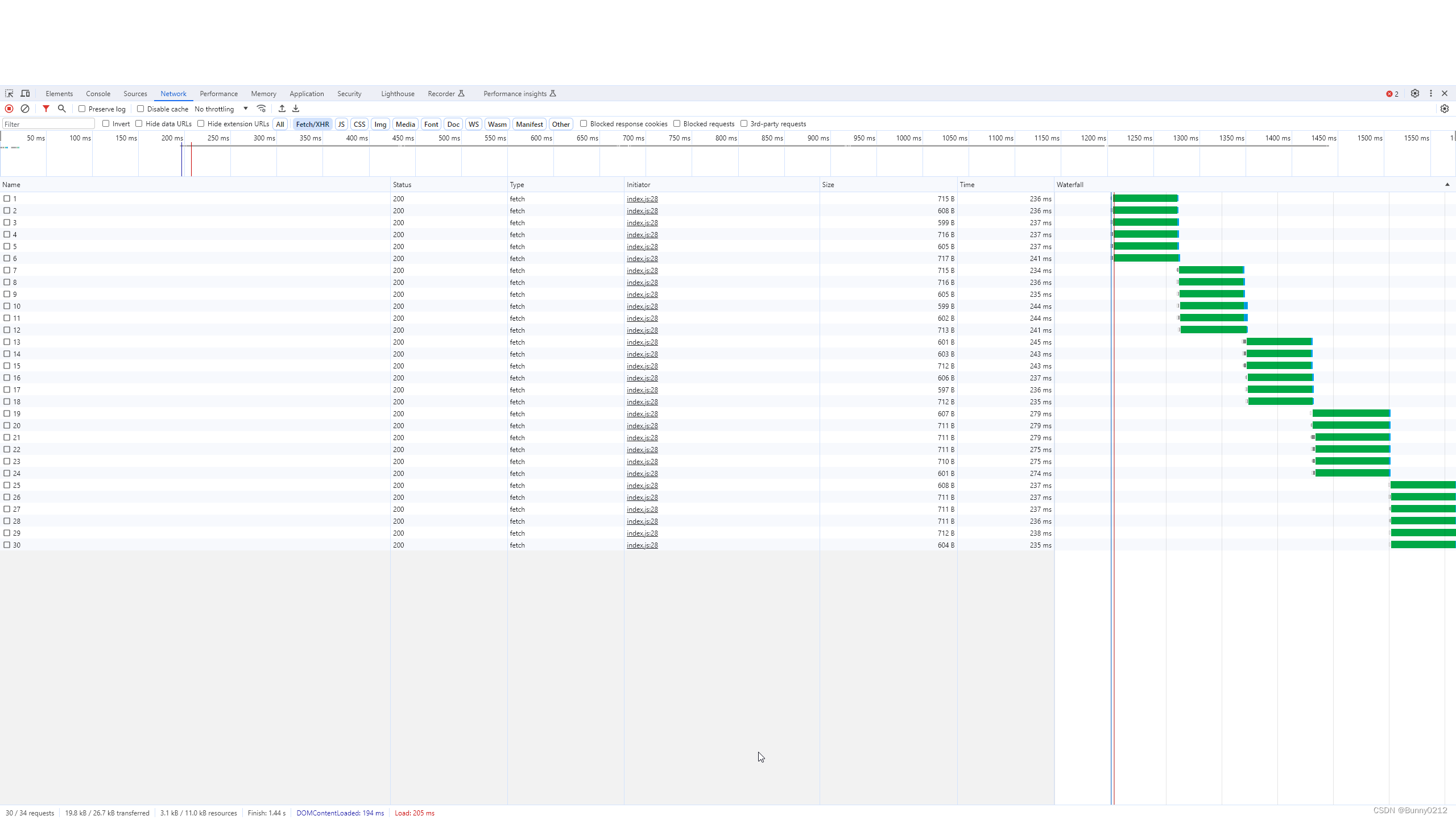
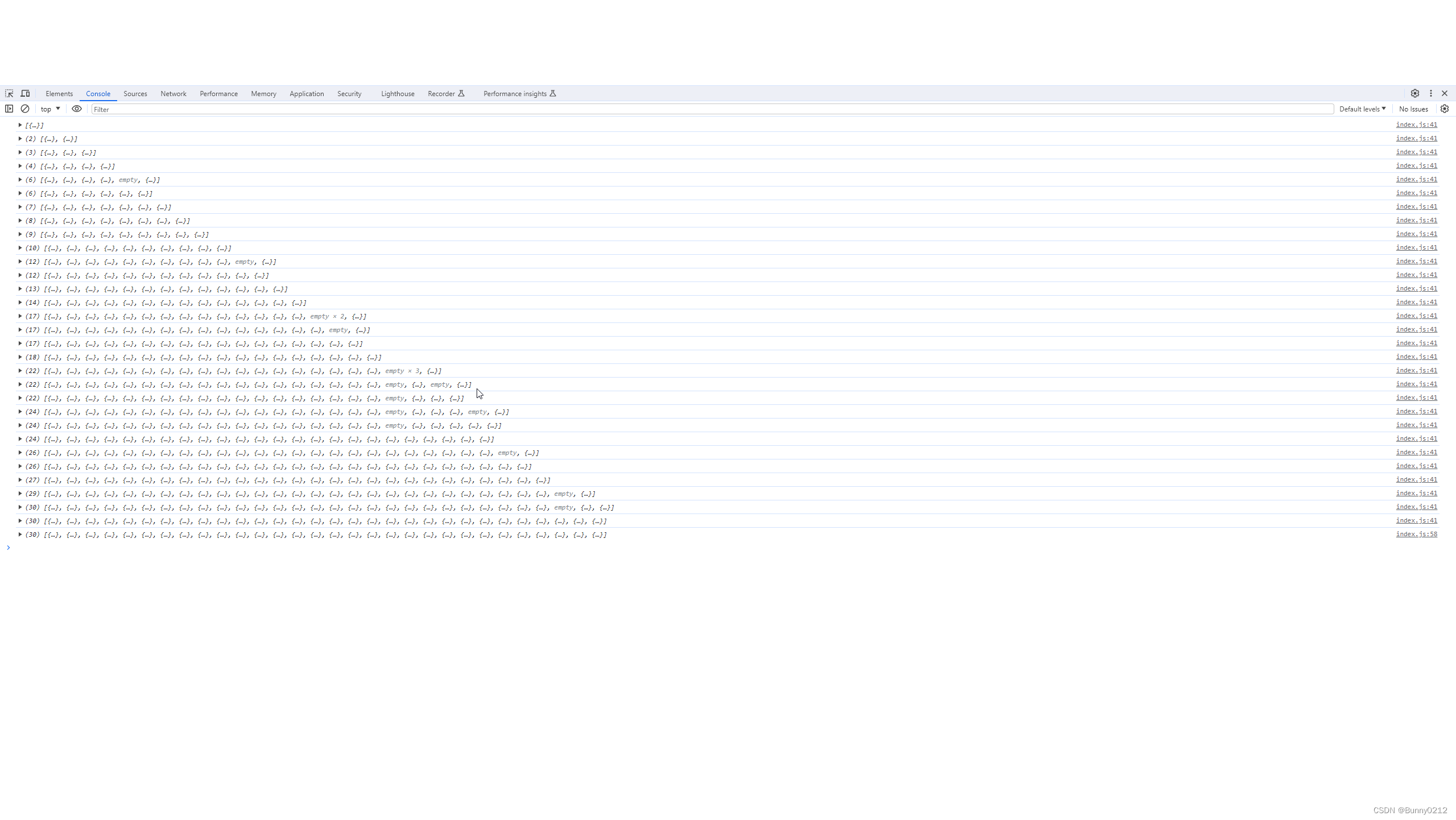
输出结果




)

)




)

:数据划分)



 Nacos与Spring)
![多数元素[简单]](http://pic.xiahunao.cn/多数元素[简单])

