1、问题描述:
其一、报错为:
[webpack-cli] Error: Cannot find module 'vue-loader/lib/plugin'
中文为:
[webpack-cli] 错误:找不到模块“vue-loader/lib/plugin”
其二、问题描述为:
在项目打包的时候 npm run build,控制台报错,并抛出一个 Cannot find module 'vue-loader/lib/plugin' 的问题;
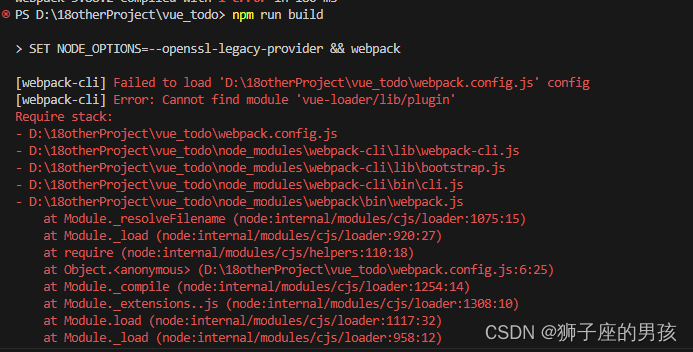
其三、控制台报错的页面显示为:

[webpack-cli] Failed to load 'D:\18otherProject\vue_todo\webpack.config.js' config
[webpack-cli] Error: Cannot find module 'vue-loader/lib/plugin'
2、问题分析:
根据报错的提示:npm run build 打包的时候找不到对应的模块内容,应该是引入或设置出现了问题;
3、问题解决:
其一、发现并解决问题:
发现在 webpack.config.js 中 module 写错了,只需要将 modules 修改成 module 即可;
(即:就将 modules 变成 module ,满足 webpack.config.js 的配置文件的要求即可)
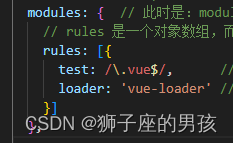
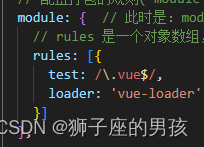
其二、修改代码的页面为:
// 报错时的代码:

// 修改后的代码为:

4、小结:
其一、哪里有不对或不合适的地方,还请大佬们多多指点和交流!
其二、若有转发或引用本文章内容,请注明本博客地址(直接点击下面 url 跳转) https://blog.csdn.net/weixin_43405300,创作不易,且行且珍惜!
其三、有兴趣的话,可以多多关注这个专栏(Vue(Vue2+Vue3)面试必备专栏)(直接点击下面 url 跳转):https://blog.csdn.net/weixin_43405300/category_11525646.html?spm=1001.2014.3001.5482

)


:循环神经网络(RNN)模型的实现与梯度裁剪)








![[JAVA版本] Websocket获取B站直播弹幕——基于直播开放平台](http://pic.xiahunao.cn/[JAVA版本] Websocket获取B站直播弹幕——基于直播开放平台)

查看工具)



)