一、引言
前端开发

前端开发是创建WEB页面或APP等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互。
前端开发从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。
前端开发跟随移动互联网发展带来了大量高性能的移动终端设备应用。HTML5,Node.js的广泛应用,各类UI框架,JS类库层出不穷,开发难度也在逐步提升。
前端技术的发展是互联网自身发展变化的一个缩影。前端技术指通过浏览器到用户端计算机的统称,存贮于服务器端的统称为后端技术。前端开发主要职能就是把网站的界面更好地呈现给用户。
以前会Photoshop和Dreamweaver就可以制作网页,随着网站开发难度加大、开发方式多样,网页制作更接近传统的网站后台开发,网页制作更多被称为Web前端开发。前端技术包括4个部分:前端美工、浏览器兼容、CSS、HTML“传统”技术与Adobe AIR、Google Gears,以及概念性较强的交互式设计,艺术性较强的视觉设计等。
在Web1.0时代,由于网速和终端能力的限制,大部分网站只能呈现简单的图文信息,并不能满足用户在界面上的需求,对界面技术的要求也不高。随着硬件的完善、高性能浏览器的出现和宽带的普及,技术可以在用户体验方面实现更多种可能,前端技术领域迸发出旺盛的生命力。
2005年以后,互联网进入Web2.0时代,各种类似桌面软件的Web应用大量涌现,前端由此发生了翻天覆地的变化。网页不再只是承载单一的文字和图片,各种富媒体让网页的内容更加生动,网页上软件化的交互形式为用户提供了更好的使用体验,这些都是基于前端技术实现的。
随着手机成为人们生活中不可或缺的一部分,成为人们身体的延伸,人们迎来了体验为王的时代。移动端的前端技术开发前景宽阔。此外,前端技术还能应用于智能电视、智能手表甚至人工智能领域。
HTML
掌握HTML是网页的核心,是一种制作万维网页面的标准语言,是万维网浏览器使用的一种语言,它消除了不同计算机之间信息交流的障碍。因此,它是网络上应用最为广泛的语言,也是构成网页文档的主要语言,学好HTML是成为Web开发人员的基本条件。
HTML是一种标记语言,能够实现Web页面并在浏览器中显示。HTML5作为HTML的最新版本,引入了多项新技术,大大增强了对于应用的支持能力,使得Web技术不再局限于呈现网页内容。
随着CSS、JavaScript、Flash等技术的发展,Web对于应用的处理能力逐渐增强,用户浏览网页的体验已经有了较大的改善。不过HTML5中的几项新技术实现了质的突破,使得Web技术首次被认为能够接近于本地原生应用技术,开发Web应用真正成为开发者的一个选择。
HTML5可以使开发者的工作大大简化,理论上单次开发就可以在不同平台借助浏览器运行,降低开发的成本,这也是产业界普遍认为HTML5技术的主要优点之一。AppMobi、摩托罗拉、Sencha、Appcelerator等公司均已推出了较为成熟的开发工具,支持HTML5应用的发展。
CSS
学好CSS是网页外观的重要一点,CSS可以帮助把网页外观做得更加美观。
JavaScript
学习JavaScript的基本语法,以及如何使用JavaScript编程将会提高开发人员的个人技能。
操作系统
了解Unix和Linux的基本知识,对于开发人员有益无害。
网络服务器
了解Web服务器,包括对Apache的基本配置,htaccess配置技巧的掌握等。

后端开发

后端开发是指构建和维护网站、应用程序或系统后台的技术工作。它通常涉及处理服务器端的逻辑和数据,与前端开发形成完整的应用程序。
后端开发的主要职责包括:
- 服务器端编程:使用后端编程语言(如Java、Python、C#等)进行服务器端代码的编写,处理业务逻辑和数据操作。
- 数据库管理:设计、创建和维护数据库,包括数据模型设计、表结构设计、查询优化等。
- API开发:构建和维护应用程序的API(Application Programming Interface),用于与前端或其他系统进行数据交互。
- 业务逻辑开发:实现应用程序的业务逻辑,处理用户请求、数据处理、验证和授权等。
- 性能优化:对应用程序进行性能优化,包括数据库查询优化、缓存策略、并发处理等,以提高系统的响应速度和扩展性。
- 安全性处理:实施安全措施,如用户身份验证、数据加密、防止SQL注入等,保护系统免受恶意攻击和数据泄露。
- 系统部署和维护:配置服务器环境、部署应用程序、监控系统运行状况、处理错误和异常等。
后端开发与前端开发相辅相成,共同构建完整的应用程序。后端开发主要关注处理数据、逻辑和系统架构等方面,确保应用程序的稳定性、安全性和可扩展性。

二、两者的对比分析
前端开发是做什么的?

打开电脑,我们第一想做的事情应该就是上网。
这个“网”是什么呢?
互联网时代,我们上网所浏览的页面都属于前端开发的范畴。
网站分类
网站的类型按照信息的产生主要分为三类:
- 信息功能展示类(网站向用户提供信息和功能)
大型新闻网站类(腾讯网、凤凰网等)
招聘网站
银行网站
- 用户产生信息(用户写文章、发表视频等)
博客
论坛
小说网
- 混合型(平台有自己的内容,也允许用户提供内容,但是要审核。)
自媒体平台
网站按照设备可以划分为两种类型:
- PC端——浏览器所展示的页面
- 移动端 ——网页、APP、小程序、公众号等
需要解决的问题
- 浏览器端的各种界面展示问题(界面)
- 产品与用户之间的一系列人机交互问题(人机交互)
- 前端与后端之间的数据处理问题(数据)
- 产品功能上的程序逻辑问题。(逻辑)
学习前端开发要经历的几个阶段:
- 第一阶段:要把UI设计师精心设计的效果图和网站内容,通过一系列的编码方式和技巧,在浏览器上像素级的完美展示。(HTML+CSS)
- 第二阶段:能够完成整套的静态页面搭建之后,可以开始思考人机交互的诸多问题。开发出用户体验完善的界面,比如细腻的动画效果、各种数据交互问题、功能逻辑问题等等。(JavaScript)
- 第三阶段:征服了PC端大屏幕之后,可以开始转战到小屏幕——移动端。支持更多新的特性,多种交互方式,比如单指滑屏、多指操作、长按短触、摇晃手机……(跨设备)
- 第四阶段:项目工程化级别的开发,各种框架、各类组件库等等,成为高级开发工程师的必经之路。(工程模块化)
前端框架
学好Web框架,熟悉掌握HTML、服务器端脚本语言、CSS和JavaScript之后,学习Web框架可以加快Web开发速度,节约时间。PHP程序员可选的框架包括CakePHP、CodeIgniter、Zend等,Python程序员喜欢使用Django和 webpy,Ruby程序员常用RoR。
随着Web 越来越规范和标准的统一,Web组件化技术不断革新,移动端开发不断升华,以下是一些常见开源前端框架:

Bootstrap
主流框架之一,Bootstrap 是基于 HTML、CSS、JavaScript的,它简洁灵活,使得 Web 开发更加快捷。
html5-boilerplate
该框架可以快速构建健壮,且适应力强的web app或网站。
Meteor
Meteor是新一代的开发即时web应用的开源框架,它能在较短时间内完成开发。
Semantic UI
基于自然语言有效原则的UI组件框架
Foundation
优秀的响应式前端框架
Materialize
基于材料设计的现代化响应式前端框架。可提供默认的样式,自定义组件。此外,Materialize还改进动画和过渡,为开发人员提供流畅的体验。
Pure
几乎可以在每一个web项目中使用的一组小的和响应式的CSS模块。
Vue
Vue.js 是用于构建交互式的 Web 界面的库。它提供了 MVVM 数据绑定和一个可组合的组件系统,具有简单、灵活的 API。
Skeleton
Skeleton 是一个小的 JS 和 CSS 文件的集合,可快速开发漂亮的网站,适合各种屏幕设备包括手机。Skeleton 基于 960 grid 开发。它是一个 UI 框架。
Amaze UI
国内首个开源HTML5跨屏前端框架产品系列,中文排版支持更优、本土化组件丰富。该产品系列中有专门针对移动端的HTML5混合应用开发框架Amaze UI Touch以及针对跨屏HTML5网页开发的Amaze UI Web。其中,Amaze UI Touch可以帮助开发者通过丰富的组件,快速构建出与原生APP相媲美的专属移动端的HTML5应用。
UIkit
一个轻量级的和模块化的前端框架,用于快速开发和功能强大的web接口。
Yui
Yahoo! UI Library (YUI) 是一个开放源代码的 JavaScript 函数库,为了能建立一个高互动的网页,它采用了AJAX, DHTML 和 DOM 等程式码技术。它也包含了许多 CSS 资源。使用授权为 BSD许可证。
kissy
一款跨终端、模块化、高性能、使用简单的 JavaScript 框架。
MUI
最接近原生App体验的前端框架的框架。
Arale
一个开放、简单、易用的前端基础类库。
JX
JX 是模块化的非侵入式Web前端框架,特别适合构建和组织大规模、工业级的Web App。
GMU
GMU是基于zepto的mobile UI组件库,提供webapp、pad端简单易用的UI组件! Web App。
ZUI
开源HTML5前端框架
Clouda Touch.js
Touch.js是移动设备上的手势识别与事件库,也是在百度内部广泛使用的开发。
后端开发究竟是什么?

简单来说,后端开发就是开发人员编写的不能直接看到的代码。
根据正在处理的应用程序的大小和范围,后端开发人员要做的事情有很大的不同。在我是一个后端开发人员时,我做了很多工作,工作于应用程序中的业务逻辑,以及从前端提取和检索数据。
在Web开发世界中,大多数后端开发人员从事于构建他们正在工作的应用程序背后的实际逻辑。
通常,前端开发人员构建用户界面,而后端开发人员编写代码,使其工作。
例如,前端开发人员在应用程序中创建一个界面,上面有一个按钮,按下按钮来获取客户的数据。
后端开发人员写可使得按钮工作的代码,通过指出从数据库中提取哪些数据并将其传回到前端(并最终显示在那里)。
后端开发人员也可能会大量参与系统架构,决定如何组织系统的逻辑,以便能够正常维护和运行。
他可能会参与构建框架或系统架构,以便于更容易编写程序。后端开发人员比前端开发人员花费更多的时间在实现算法和解决问题上。
我一直都很喜欢后端开发工作,因为它更像一个挑战。
这并不是说前端开发人员不解决难题,但通常前端开发工作更多的是关于创建用户界面和与之相关的内容,而不是实现实际的业务逻辑,使应用程序工作。
后端开发的主要技术和技能
前端开发人员需要知道一系列用于创建用户界面的工具,而后端开发人员通常使用的是一套完全不同的工具和技能,以便于高效地完成他们的工作。
后端开发人员所需的一个重要技能与SQL和数据库有关。大多数后端系统需要连接到存储应用程序数据的数据库。

后端开发人员通常的工作是从数据库或其他数据源写入、读取和处理数据,因此拥有SQL等技能会非常重要。后端开发人员——至少对于Web开发——也需要擅长他们正在使用的技术栈的服务器端语言。
例如,虽然前端Web开发人员更多地专注于HTML,CSS和JavaScript,而后端开发人员需要更多地了解PHP Web框架,Ruby on Rails,http://ASP.NET MVC或任何正用于构建应用程序的服务器端Web开发框架。
最后,我想说,后端开发人员需要更多地了解应用程序架构,因为大多数情况下,后端开发人员需要去构建应用程序的体系结构和内部设计。
一个好的后端开发人员得知道如何使用各种框架和库,如何将它们集成到应用程序中,以及如何构建代码和业务逻辑,用一种使系统更易于维护的方式。
如果你喜欢设计应用程序的基础设施,实现算法和逻辑,以及工作于数据,那么你可能会喜欢成为一名后端开发人员。
三、技能转换和跨领域工作
“你是做什么的?”
“我是做软件的,程序员。”
“做APP的吗?”
“不算是,但是又有关系,做APP分前端和后端,我做后端的。”
“什么是后端?“
“后端就是你看不到的东西”
“我都看不到,做了有什么用?”
“比如你在淘宝上购物,点了‘提交订单’按钮,弹出‘正在提交’的对话框,背后还做了很多事情比如核销优惠券、检查商品库存等等,这叫做后端。”
“你这样说我就明白了。”
“明白了吧!”
“你是管仓库的。”
如果前端想转型成后端,以下是一些步骤和建议:
- 学习后端语言和框架:选择一门后端语言,如Java、Python、Ruby等,并学习相关的后端框架,如Spring、Django、Ruby on Rails等。这些语言和框架都有广泛的应用和资源支持。
- 学习数据库:后端开发通常需要与数据库进行交互,因此学习数据库的基本知识和相关的SQL语言是必要的。常见的数据库包括MySQL、PostgreSQL、MongoDB等。
- 学习服务器和网络知识:后端开发需要了解服务器的基本概念和配置,以及网络通信的原理和常用协议,如HTTP、TCP/IP等。
- 实践项目:通过实践项目来巩固所学的知识。可以选择一些简单的项目,如个人博客、电子商务网站等,逐步增加项目的复杂度和功能。
- 参与开源项目或贡献代码:参与开源项目或贡献代码是一个很好的学习和提升的机会。可以选择一些与自己兴趣相关的项目,通过与其他开发者合作,学习他们的经验和技巧。
- 持续学习和更新知识:后端开发是一个不断变化和发展的领域,因此需要持续学习和更新知识。可以通过阅读技术博客、参加技术交流会议等方式来保持对最新技术的了解。
总的来说,前端转型成后端需要学习后端语言和框架、数据库、服务器和网络知识,并通过实践项目和参与开源项目来提升自己的技能和经验。同时,持续学习和更新知识也是非常重要的。

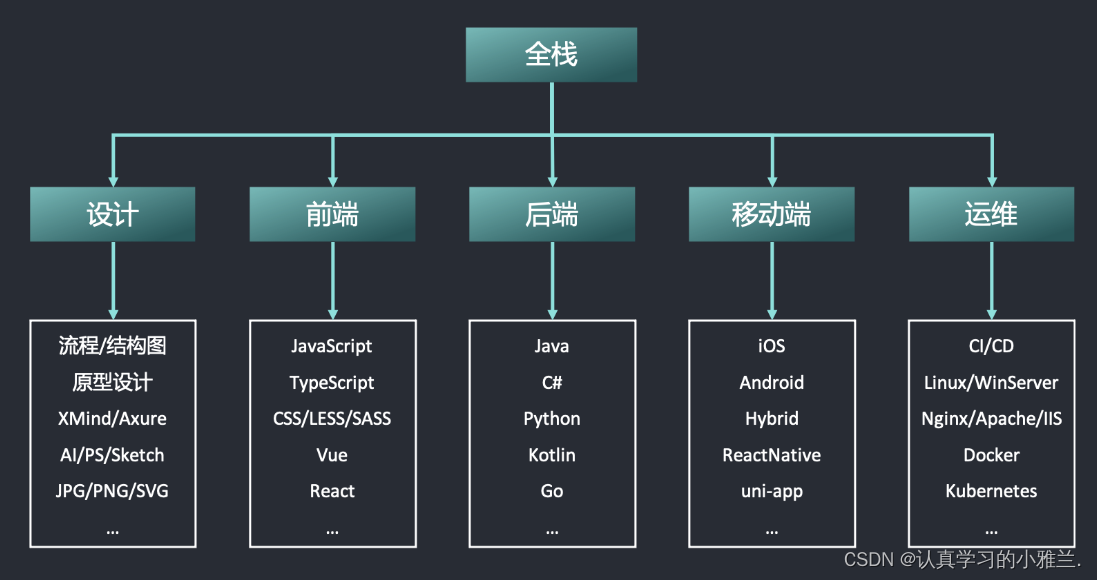
四:介绍全栈开发

全栈工程师是一种拥有多方面技能和知识的工程师,他们能够从前端到后端,从数据库到服务器等各个层面进行开发和管理。他们掌握多种编程语言和框架,能够独立完成整个应用的开发和部署。全栈工程师还需要具备良好的沟通能力和团队合作精神,能够有效地协调各个部门的工作。他们通常是一个项目的技术负责人,能够在需求分析、架构设计和代码编写等方面提供专业的支持。全栈工程师的全面技术能力使得他们在现代软件开发领域中备受青睐。
全栈工程师就像一位多才多艺的艺术家,他们在绘画的双面上展现着软件应用程序的各个不同部分。
全栈工程师的本质是熟练掌握前端(即Web应用程序的可视化部分)和后端(包括服务器、数据库和应用程序基础设施)的开发技术,这也是全栈工程师必须具备的核心技能。
虽然传统上,“全栈”一词指的是同时从事前端和后端工作的人,但随着科技行业不断发展,对全栈工程师的要求也日益增加。现在要求全栈工程师能够处理云服务、DevOps任务,甚至了解UI/UX原则。全栈工程师的目标是拥有对软件开发过程的整体视角。
需要注意的是,成为全栈工程师并不意味着必须完全掌握每个领域中的每项技术或工具。相反,全栈工程师需要对每个领域都有足够的理解力,以制定贯穿整个Web应用程序的解决方案。
根据我的观察,每个全栈工程师都必定对某个特定的工作领域情有独钟。即使他们投入了大量的时间去学习多个领域(甚至是全部领域),每个人也会发现其中一个领域比其他领域更具价值,或者给他们带来更多的成就感。
优势:
- 管理更容易:全栈开发人员能够同时处理网站或应用程序的前端和后端工作,这有助于避免团队合作中的沟通问题和工作任务分配的不平衡。
- 更高效:在一个项目上,只需要一个开发人员,这样就可以加快开发的速度,同时也方便对网站或应用程序进行更好的调试和测试。
- 实现统一:全栈开发人员能够确保网站或应用程序在设计和功能上都实现了一致性,这可以进一步提升用户体验和界面友好度。
劣势:
- 时间压力:全栈开发需要掌握多种技能,因此需要更长的学习和实践时间,同时工作也更加繁琐。
- 缺失专业性:全栈开发人员会掌握不同的技能,但他们不一定在某些领域具有深入的专业知识,这可能会限制开发人员在某些专业任务上的表现。
- 便于混淆:全栈开发人员需要处理大量的任务和代码,因此容易混淆不同的任务和代码部分,这可能会导致日后的维护和扩展方面的难度增加。

好啦,小雅兰的今日分享就到这里啦,冲冲冲,努力做一个优秀的全栈工程师!!!!!!















)
)

)

