数字孪生是一种精确的虚拟空间表示,能够实时模拟场馆内的各种变化或场景。国际奥委会正在确定高价值的应用案例和技术要求,将应用案例分为六个主要领域:场馆规划、利益相关者支持与参与、操作准备、粉丝体验、遗产和运营效率。每个案例将基于解决业务问题、理解技术影响和分析投资回报来评估
1.场馆规划:数字孪生技术能够提供场馆的虚拟模型,帮助规划者进行空间布局、基础设施配置、安全措施设计等,确保场馆设计满足功能需求,同时考虑可持续性和成本效益。

2.利益相关者支持与参与:通过数字孪生,利益相关者如政府、赞助商、媒体等可以更直观地了解场馆规划和赛事准备情况,促进多方协作,提高决策效率。同时,它也便于向公众展示赛事筹备进展,提升透明度和公众参与度。
3.操作准备:在赛事前,数字孪生可以用于模拟各种操作场景,如人流管理、紧急疏散、物流运输等,帮助组织者识别潜在问题并进行优化,确保赛事运营的顺畅。
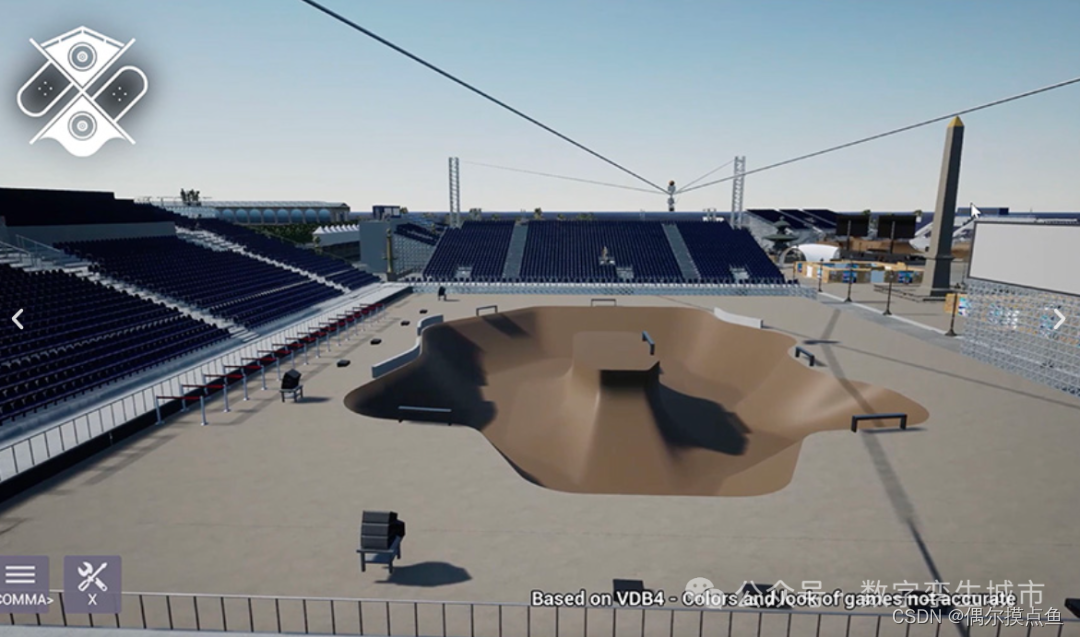
数字孪生能够创建反映特定场馆区域空间和容量大小的数字化场馆,用户可以从任意角度、在任何光线或天气条件下查看这些模型。组织者可以通过数字孪生模型观察场馆内布局调整对灯光和音质的影响,确定基础设施如围栏、车辆、团队和志愿者的最佳布局位置,甚至可以确定最佳电视摄像机位,以提升电视转播质量。

4.粉丝体验:数字孪生技术可以为粉丝提供虚拟游览和沉浸式体验,即使在物理场馆尚未完成的情况下,也能让粉丝提前感受赛事氛围。此外,它还能用于优化现场观赛体验,如座位布局、餐饮服务、交通指引等。数字孪生技术还能帮助模拟人群控制措施和疏散程序,促进场馆对残疾人士的可访问性改善。
5.遗产:赛事结束后,数字孪生模型可以作为文化遗产的一部分,记录赛事的历史,同时为未来的场馆管理和再利用提供参考,确保奥运遗产的持续价值。
数字孪生技术已成为赛事管理中的一项关键技术,它不仅提升了赛事的规划与执行效率,增强了粉丝的现场体验,还促进了遗产保护和可持续性发展,展现了科技在现代体育赛事中的深远影响。数字孪生巴黎2024奥运会和残奥会为全球体育盛事树立了新的标杆。在未来,数字孪生技术将成为大型体育赛事和活动不可或缺的组成部分,为全球体育盛事带来前所未有的科技魅力
)







:分布式docker部署)
)
)








